How to add Images to Canvas Apps from camera or picture gallery
- Girijesh Dixit
- May 4, 2022
- 1 min read
Adding pictures is quite fantastic and super fun in the canvas app. There are multiple ways to add pictures
Camera control – that opens up the camera on the user’s device
Another way is Attachment control – easier to implement
The attachment control is a file uploader, which allows uploading the images in all canvas app allowed image formats. This behaves accordingly to devices like using a phone, tablet, or computer.
On Phones or tablets, this brings a pop up that allows
Open camera
Choose from pictures
Choose actual files
In such devices, this gives more flexibility, but on computers, it opens up a file loader that allows selecting any picture from the computer
Let’s see how we can implement the images uploader
Step 1 - Open the maker portal ((https://make.powerapps.com/) and create a new app.
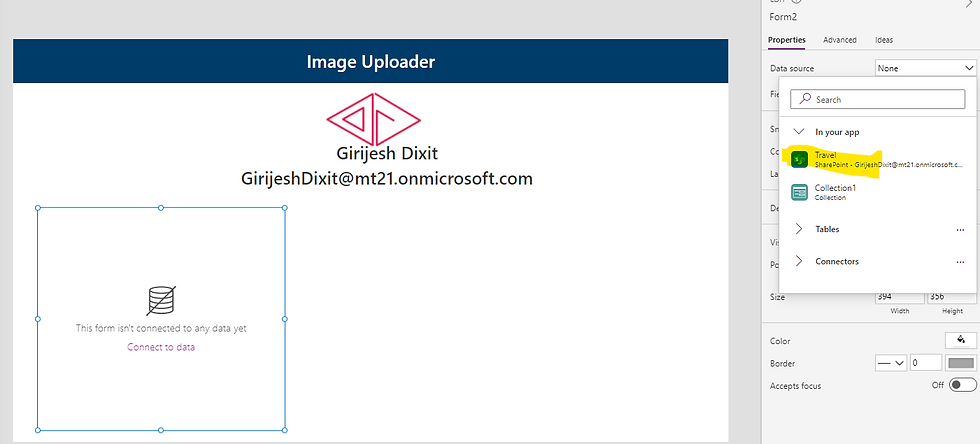
Step 2 - Insert a form and set the data source


Step 3- Change the form mode from edit to New

Step 4- Rename the Control as Images

Step 5- Insert a blank horizontal gallery to display the uploaded images

Step 6- Set the data source as a collection

Step 7 – Insert the Media – Image, to show the images

Step 8 - Set image property in formula bar “Image = ThisItem.value

Step 9- Save the app and hit the play button.
Source Code - Please download the app from this link Github
Happy learning!!

Comments